Finally, I decided to make a switch in this tech path since this part of the world has decided to be stagnant. So I created a multiverse and moved to the next available one( Dr. Strange would be proud of his student). Creating apps was my next option for a switch, I chose flutter after getting help and advice from Tech bros and sis in the flutter space.
Why Flutter?
Google developed Flutter which is an open-source user interface software development kit. From a single codebase, it's possible to create cross-platform apps for Android, iOS, Linux, macOS, Windows, Google Fuchsia, and the web.
Interesting yeah? Yes, it is. Imagine you could just write a piece of code for different platforms instead of cracking and wasting time. Flutter has made this possible. So I can decide to code apps for both android and iOS.
How is this going to happen?
I decided to embark on 30 days of flutter journey that started now. After so many attempts to learn flutter and some days proved futile. Also after seeing terrible things with flutter and gradle.
one who has the patience for gradle to RunAssemble, has the patience to wait for the good things of life. - Anonymous
This would be a checker for me to improve my development skills and also to help with management and procrastination, IMO.
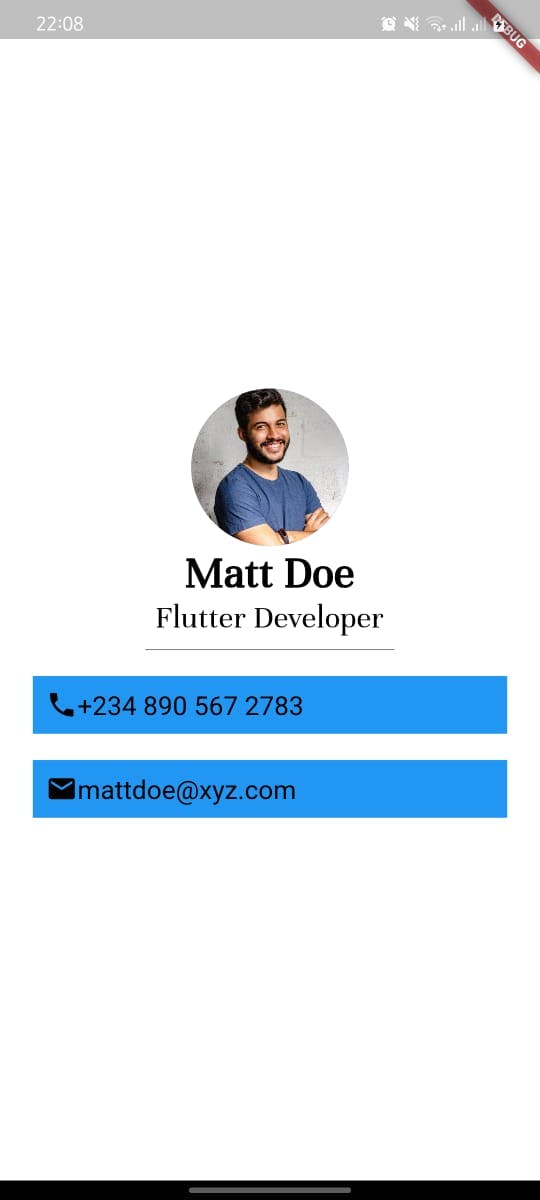
So for day 1; I would be creating a user contact page. The page consists of a profile picture of the user, job title, and contact buttons(email and phone number).
All things set and running, it goes like this
Day 1
First import material package so I would be able to use the material icons and the likes
import 'package:flutter/material.dart';
For my app to run successfully , I need the void main function
void main(){
runApp( MyApp()
);
}
MyApp is the name of the class of stateless widget as shown below. It is a stateless widget because for now, it is not user responsive. It is just an app with no action.
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Now this is where the main work starts; Widget build is where the widgets are been built.
@override
Widget build(BuildContext context) {
return MaterialApp(
And we have to return MaterialApp because we have imported material.dart at the beginning.
Inside MaterialApp() we have the home widget and Scaffold. Scaffold because flutter is designed to work as a scaffold ie widgets are set from top to bottom (flutter!! from top to bottom)

I now set the background color to white using backgroundColor. Now the body of the app is put in SafeArea widget so it will be in the accessible part of the screen of the app
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.white,
body: SafeArea(
But because this app is a simple combination of widget from top to bottom the column widget would be the child in SafeArea and setting the position to be in the center of the page using mainAxisAignment
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.white,
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
Column must have children where each of them are widget that you want to be arrange in the column pattern
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.white,
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
The children consist of the following:
- Circle Avatar: to show the image of the user
- NetworkImage: to read images from a link
- Text
- SizedBox
- Containers
- Row
- Icons as shown below in the remaining parts of the code
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.white,
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CircleAvatar(
radius: 60.0,
backgroundImage: NetworkImage("https://images.pexels.com/photos/2379004/pexels-photo-2379004.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=2"),
),
Text("Matt Doe",
style: TextStyle(
fontSize: 35.0,
fontFamily: 'Unna',
color: Colors.black ,
fontWeight: FontWeight.bold,
),
),
Text("Flutter Developer",
style: TextStyle(
fontSize: 25.0,
color: Colors.black,
fontFamily: 'Unna'
),
),
SizedBox(
height: 20.0,
width: 190.0,
child: Divider(
color: Colors.black,
),
),
Container(
padding: EdgeInsets.all(10.0),
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
color: Colors.blue,
child: Row(
children: [
Icon(Icons.phone,
color: Colors.black,
),
Text('+234 890 567 2783',
style: TextStyle(
color: Colors.black,
fontSize: 20.0,
),
),
],
),
),
SizedBox(
width: 20.0,
),
Container(
padding: EdgeInsets.all(10.0),
margin: EdgeInsets.symmetric(vertical: 10.0,horizontal: 25.0),
color: Colors.blue,
child: Row(
children: [
Icon(Icons.email,color: Colors.black,
),
Text('mattdoe@xyz.com',
style: TextStyle(
color: Colors.black,
fontSize: 20.0,
The Result
Using my phone to debug has to be the best thing right because trying an emulator on this PC will just slow the life down. So after successfully running without errors, the result is shown below:

And that is what I have done with flutter on day 1 out of 30 days.
Link to the repository of the project:
Please I would like to see what you think about my work.
Thanks!