This was meant to be my 16th day of my 30 day flutter challenge, but due to some reasons beyond my control, I had to stop at day 3. But now I am back. Today I would be doing a xylophone app using flutter packages.
What are Flutter packages?
These are packages contributed by other flutter and dart developers to make building of an app easy without having to develop everything from scratch. Packages enable developers to make apps easily and smooth instead of raw coding it. Shout out to all the flutter and dart developers making app development easy for us.
As part of my flutter learning progress, I decided to make a xylophone app using the audio players package.
This package allows us to be able to play sounds from our app. The first thing was to create an assets folder in the project file. This folder houses the sounds we want to play in our application. This folder must be specified in our assets entry in the pubspec.yaml file. A flutter package can be downloaded from pub.dev .

This is where all flutter packages are uploaded and downloaded from.
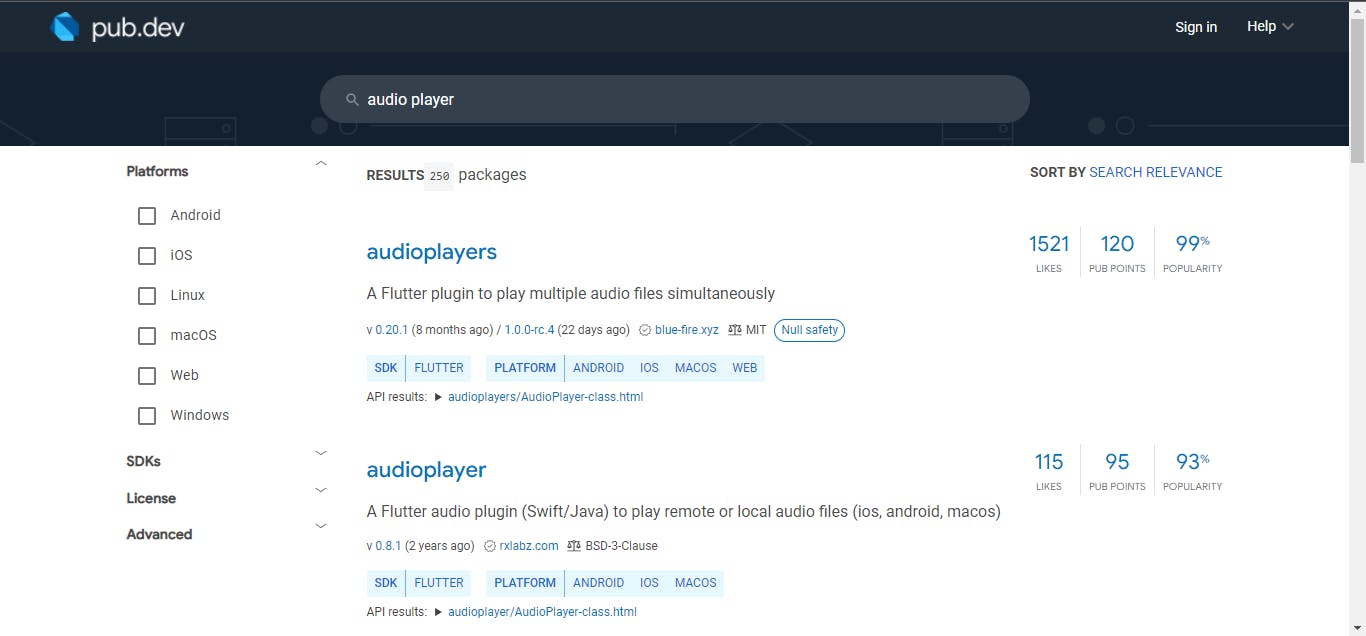
On the website I had to search for the package name which is audioplayers. When selecting a package you have to look at different metrics like the name, popularity score, likes and also the period of publishing. Using all these would make you select a good package to develop your app.

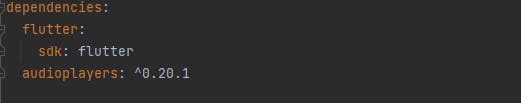
To use a package in your flutter code you have to copy the name and add it as a dependency in your pubspec.yaml. After copying we make sure there is a caret symbol(^) in front of the version number to use the most up-to-date package from Pub as long as that update won't break anything in my app. After this, we now do pub get to make the package available in our package folder of our project.

Now to the codes
First we do the necessary , import the material and audioplayers package.
import 'package:flutter/material.dart';
import 'package:audioplayers/audioplayers.dart';
Void main comes next and since there is no change of state, this will be a stateless app which is shown below.
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Now the build widget will house the main code for this project
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
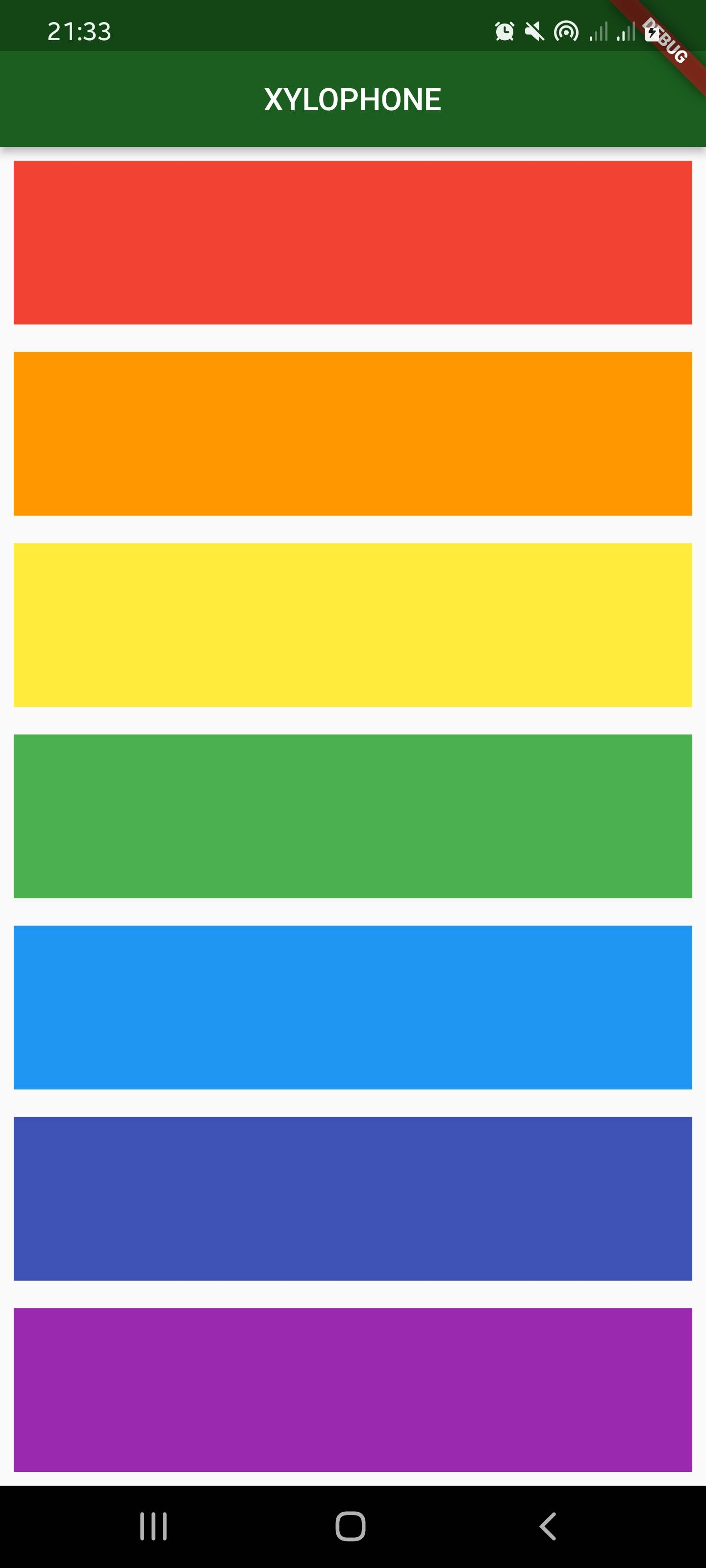
To achieve the xylophone look, I used the column widget with a main axis alignment to space evenly. This enables the children of the column to be spaced equally in the safe area of the screen.
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.green.shade900,
title: const Center(child: Text('XYLOPHONE')),
),
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Expanded(
child: TextButton(
onPressed: () {
final player = AudioCache();
player.play('a3.mp3');
},
child: Container(
height: 100.0,
width: double.infinity,
color: Colors.red,
),
),
),
A TextButton is used as the children of the column to enable the user to press and get feedback. The feedback here is the sound from the assets folder. Each of the textbutton is wrapped in an Expanded widget to allow the button contain the available space as shown above.
This is what the app looks like :

I have also uploaded the project to github.
Please I would like to know what you think about my work.
Thanks.