I decided to create a dice app i.e an app that shows different faces of the dice at random when the user clicks on any of the die images on the screen. This would only be possible if only the app is stateful
What is a stateful app?
This is an app that contains widgets that are dynamic and can be updated during runtime based on user action or data change. While stateless widgets are those that do not change or are immutable. Throughout the widget's lifespan, its appearance and properties stay constant. This dice app would need to be stateful because a die has 6 faces and they need to be displayed at different times.
Breakdown of the app:
- Title Bar
- A Container
- Row Widget
- Images of the dice face
Now to the Code

First, we import the material.dart package from flutter and dart:math to generate random numbers
import 'package:flutter/material.dart';
import 'dart:math';
Next is the void main() function. This time the void main is kinda different as shown below
void main(){
return runApp(
MaterialApp(
home: Scaffold(
backgroundColor: Colors.black,
appBar: AppBar(
title: Text("Dice"),
backgroundColor: Colors.black12,
),
body: DicePage(),
),
)
);
}
The runApp(); contains the MaterialApp widget that houses the home widget also. I have set the background color of the app to be black and also introduced the app bar.
Now to make it a stateful app we had to call the stateful widget class with name DicePage
class DicePage extends StatefulWidget {
const DicePage({Key? key}) : super(key: key);
@override
State<DicePage> createState() => _DicePageState();
}
Widget build will be inserted into the code above to be able to run the app.
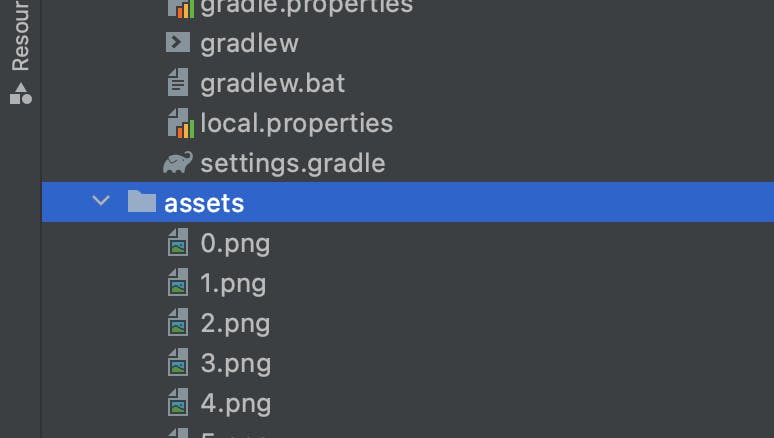
But since I am working with die faces, I decided to use images of the die face from 1 to 6. To do this, I downloaded the images from google and saved them into the assets folder created in our project. For an app to have images showing can be achieved in various ways using the image widget. This app would be accessing images from the assets folder.

To allow flutter know that we have an assets folder to be used in the app, we have to uncomment it in the pubspec.yaml file with the format below
flutter:
uses-material-design: true
assets:
- images/
Doing this has made all the images in the assets accessible.
The app is going to contain two die faces so I used the Row widget to have them together. And because it is an image to ensure is it fitted properly on the screen an Expanded widget is used.
child: Row(
children: [
Expanded(
Because the image is going to be tappable TextButton widget is used and setState is used in onPressed:() to make the name of the image to be displayed change on every tap.
Expanded(
child: TextButton(
onPressed: () {
setState(() {
faceNumber = Random().nextInt(6);
});
},
child: Image.asset('images/$faceNumber.png'),
),
),
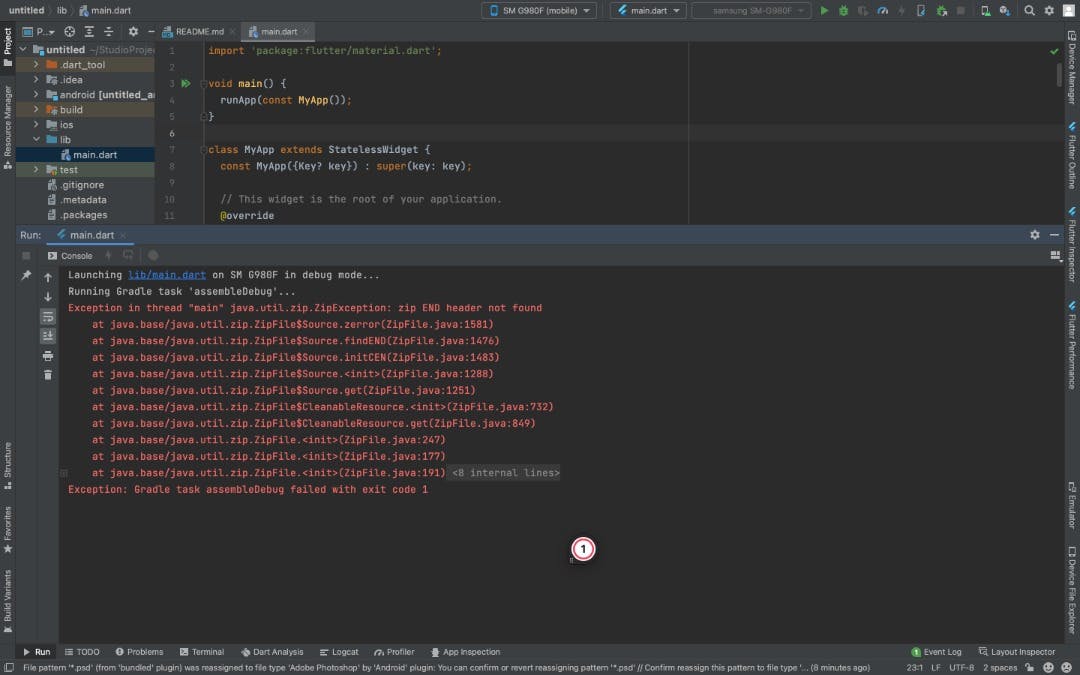
Now the results
For some reasons that were way beyond my control, gradle decided to mess me up.

This was very exhausting because I do not understand how gradle that worked yesterday did not work today. Although after asking senior colleagues, they said gradle could be funny at times and also welcomed me to android development.
Well, after running I got various errors that did not come from the code and decided to go ahead.

I have also uploaded the project to github
Please I would like to see what you think about my work.
Thanks.