Body Mass Index BMI, Most people don't know what BMI means not to talk of how to calculate it. According to Wikipedia
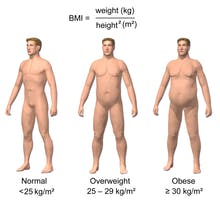
Body mass index (BMI) is a value derived from the mass (weight) and height of a person. The BMI is defined as the body mass divided by the square of the body height, and is expressed in units of kg/m2, resulting from mass in kilograms and height in metres.
Values of BMI classified into categories. These categories state whether you are Underwight,Normal or Obese.

I am not a doctor but creating solutions to health problems is not only the doctor's job.
It is day 5 and I decide to create an application that calculates the Body mass index (BMI) of the user. This application allows the user to input the values of height and weight respectively. The app does the calculation of the BMI using the formula
BMI = value of weight in kg / squared value of height in sqm
This app is not of the best UI but I know I am learning on the go. It consists of the following:
- AppBar
- Column
- TextField and
- Elevated Button
- calculateBMI
- TextEditingController
This components listed above completes my BMI calculator.
Firstly,
The needful;
import 'package:flutter/material.dart';
So because this app changes state when calculating and displaying the BMI result it is a stateful app
void main() {
runApp(const Bmi());
}
class Bmi extends StatefulWidget {
const Bmi({Key? key}) : super(key: key);
@override
State<Bmi> createState() => _BmiState();
}
Now breaking the code into bits.
I would start with the appbar; I set the appbar to have a blue accent color and the tittle of the appbar to be at the center.
appBar: AppBar(
backgroundColor: Colors.blueAccent,
title: const Center(
child: Text("BMI Calculator"),
),
),
The Body
This has the SafeArea widget so that the app would be in the accessible part of the screen which houses the Column. The column consists of :
- TextField : This provides a field for the user to input a value.
TextField(
controller: _weightController,
keyboardType: TextInputType.number,
decoration: InputDecoration(
labelText: "Weight in Kg",
icon: Icon(Icons.trending_up),
),
),
- Sized Boxes: This was used for separation in the app.
SizedBox(height: 30.0),
Elevated Button : Used to so that the user can click and get the Calculated BMI result.
ElevatedButton( // style: ButtonStyle( backgroundColor: Colors.blue ), child: Text( "Calculate", style: TextStyle(color: Colors.black), ), onPressed: calculateBMI, ),Text : This is used to display the BMI result.
Text(
_result == null
? "Enter Value"
: " BMI : ${_result.toStringAsFixed(2)}",
style: TextStyle(
color: Colors.redAccent,
fontSize: 20,
),
),
Now to collect the input of the user, I used TextEditingController to be able to use the values to calculate BMI.
final TextEditingController _heightController = TextEditingController();
final TextEditingController _weightController = TextEditingController();
Finally
To calculate the BMI , I created a calculateBMI() function, used the values gotten from the user i.e _heightController and _weightController, retuned the final answer and set the state.
void calculateBMI() {
double height = double.parse(_heightController.text) / 100;
double weight = double.parse(_weightController.text);
double squareHeight = height * height;
double result = weight / squareHeight;
_result = result;
setState(() {});
}
Results
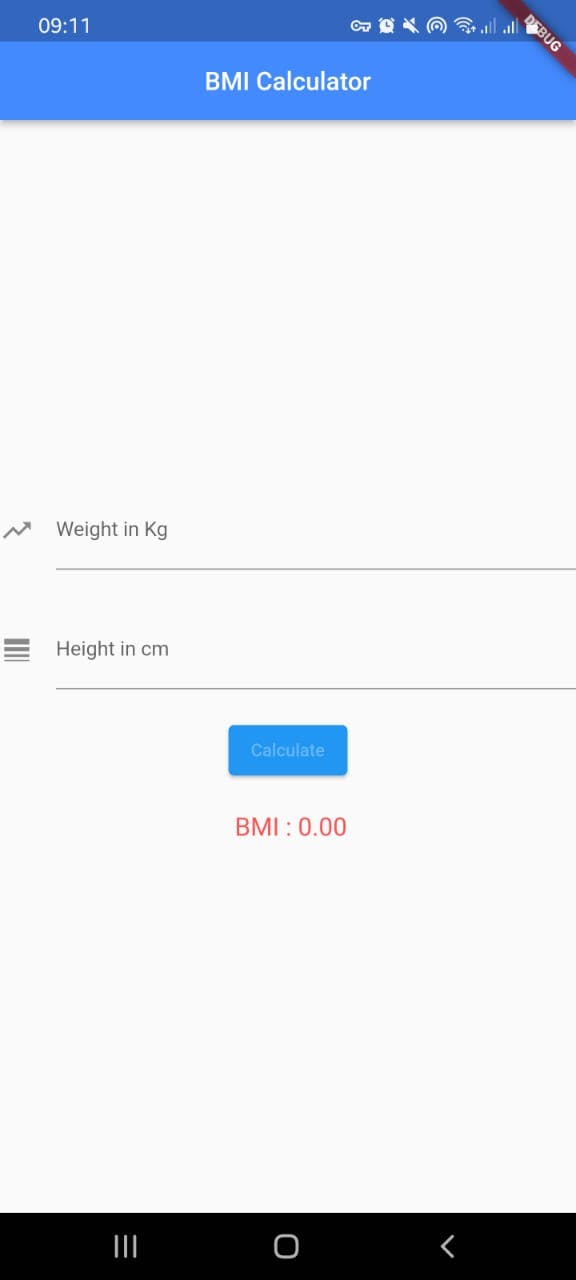
This is what the app looks like when it is opened

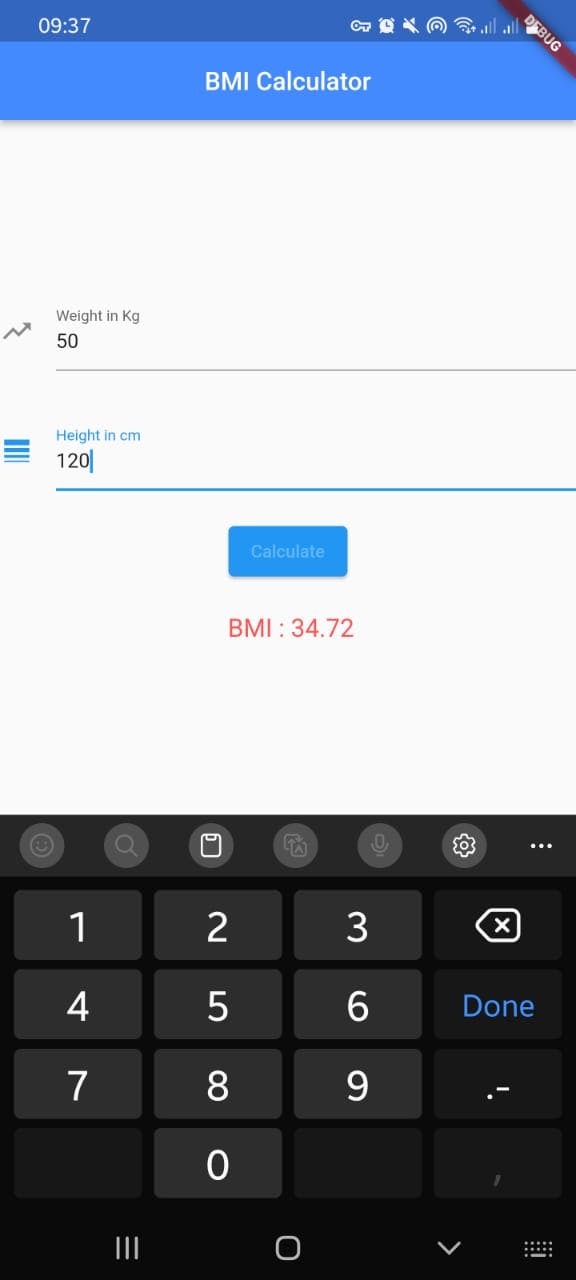
After inputting values and calculating :

I have uploaded the full code to github
I hope you have been convinced with these few lines of code of mine that you can use my app to calculate your BMI.
Please I would like to know what you think about my work.
Thanks.